#4 Adding Polymer
Now that we know how to create a chrome app, let us add Polymer elements into it and make it look beautiful. In my "#2 Getting Ready" post, I have talked about Bower, remember ? So now open the Folder you set up for the PolyChrome App and do Shift+RightClick mouse button, choose "Open command window here", then follow the steps : -
bower init
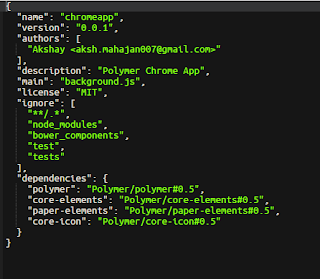
This will create a bower.json file and ask you the details for it. Might look like this.
bower install --save Polymer/polymer#^0.5"--save" will save the dependency of polymer into your bower.json
bower install --save Polymer/core-elements#^0.5bower install --save Polymer/paper-elements#^0.5
Sometimes it may ask you to find a suitable version (like in the picture above). I prefer to choose 3.
NOTE: It is purely your choice to add the required polymer elements one-by-one or install all at once. Here I have decided to install all the core and paper elements at once (to make adding elements in our HTML easier).
PLEASE DO NOT UPDATE POLYMER TO v1.0 (atleast for this tutorial), coz the style for adding polymer elements into html has changed in v1.0.
You may also add :
bower install --save Polymer/core-icon#^0.5Now let us start building our HTML using Polymer
Add the following under 'head' tag.
<!--Load platform support before any code that touches the DOM.-->
<script src="bower_components/webcomponentsjs/webcomponents.min.js"></script>
<link href="bower_components/core-elements/core-elements.html" rel="import"></link>
<link href="bower_components/paper-elements/paper-elements.html" rel="import"></link>Add this for the body..
<body fullbleed layout vertical>
<core-drawer-panel>
<!--Drawer-->
<core-header-panel drawer id="drawerBack" mode="seamed">
<core-toolbar id="drawerTool" class="medium">
<core-label id="username">Hello User</core-label>
</core-toolbar>
<!--drawer content goes here-->
</core-header-panel>
<!--Main Toolbar-->
<core-header-panel main style="background-color: #e5e5e5;" mode="standard">
<core-toolbar class="medium">
<core-icon-button icon="menu" core-drawer-toggle></core-icon-button>
<span>Polymer Chrome App</span>
</core-toolbar>
<!--Main content goes here-->
</core-header-panel>
</core-drawer-panel>
</body>Important: Do "Refactor for CSP" ( from options in RightClicking your project in CDE ).
- fullbleed - This removes its margins and maximizes its height to the viewport.
- layout - Using this attribute, the container becomes a "flex" container. ( Teaching you about flex is out of the scope of this post , but you can refer to flexbox here).
- mode - Controls header and scrolling behaviour. Refer this.
- class - If you want to change the heigth of toolbar , you can change it using class="medium-tall" or "tall".
- core-drawer-toggle - It's a method that enables you to open drawer on clicking menu button.
Let us now add some styling
<style>
html,body {
height: 100%;
margin: 0;
}
@font-face {
font-family: Handlee;
src: url(assets/Handlee-Regular.ttf);
}
core-toolbar {
background-color: #0099cc;
color: white;
font-size: 25px;
font-family: 'Handlee', cursive;
font-weight: bold;
}
#drawerBack {
background-color: #e8e8e8;
box-shadow: 0px 0px 4px #888888;
}
#drawerTool {
background: #98bf21;
}
</style>And finally we have this...
So what do you say ? Wasn't that awesomely easy ? I have already added the code , if you wanna look up..https://github.com/akki777/PolymerChromeApp.
Next Post -->










Comments
Post a Comment