#6 Fab and Tab
Hey guys, as the post title says, today we will be inserting Tabs and FAB (floating action button) into our chrome app , using polymer. You will be learning :
- FAB
- Desktop notifications
- Tabs
FAB
Insert the paper-fab just after the toast and before the core-drawer-panel. Since it will be displayed across all tabs and above all elements, make its z-index=1.
<!--FAB-->
<paper-fab id="paper-fab-notify" icon="social:notifications"></paper-fab>Add style to position FAB to bottom-right.
paper-fab {
z-index: 1; /*always on top*/
position: absolute; /*fixed position* at bottom*/
bottom: 25px;
right: 25px;
background: #FF6000;
}
For Notifications, add the following javascript snippet. But to get notifications, you have to allow them from chrome settings : -
Go to Chrome Settings --> Show Advanced Settings --> Privacy --> Content Settings (first button) --> Notications --> Allow all sites to show notifications.
//notification
document.getElementById("paper-fab-notify").addEventListener("click", function(){
if (!Notification) {
alert('Please us a modern version of Chrome');
return;
}
if (Notification.permission !== "granted")
Notification.requestPermission();
var notification = new Notification('Update Unlimited Blog', {
icon: 'assets/app128.png',
body: "Check it out !! Click this notification.",
});
notification.onclick = function (){
window.open("http://www.updateunlimited.blogspot.com");
};
});
Tabs
Add the tabs inside Main Toolbar (within core-toolbar), after the div element that we used for holding toolbar heading and overflow menu. You may refer previous post.
<paper-tabs selected="0" class="bottom fit" nobar="true">
<paper-tab>CARDS</paper-tab>
<paper-tab>COLORS</paper-tab>
</paper-tabs>NOTE:
- nobar="true" will not show the bottom bar under the selected tab.
- class="bottom fit" is required in our case coz we intend to show tabs under the Toolbar heading.
A little styling...
paper-tabs {
color: yellow;
font-weight: bold;
font-size: 15px;
}Important: Change the Main Toolbar's class to "medium-tall".
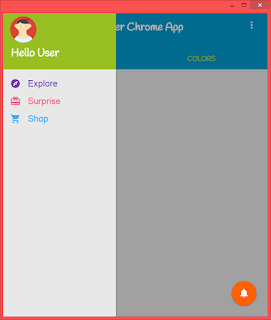
And bravo !! you have the tabs. We will add the content later.
Since you reached this far...so in bonus, we are gonna add something else also. It looks like this..
<core-image src="assets/avatar.svg"></core-image>Add this core-image inside core-toolbar (inside core-header-panel) of Drawer, just above where we wrote "core-label" tag for username.
Also change the toolbar class to "medium-tall".
Position them...
core-image {
top: 5px;
width: 60px;
height: 60px;
border-radius: 30px;
}
#username {
position: absolute;
top: 75px;
left: 10px;
}Here you have it...everything is perfect.
Next Post-->







Comments
Post a Comment